Open Knowledge Foundation is a leading global non-profit organisation focused on creating an open world, where all non-personal information is free for all to use.
For this project Open Knowledge presented a range of requirements, most notably:
- refresh the website and broader identity
- communicate the organisations new mission
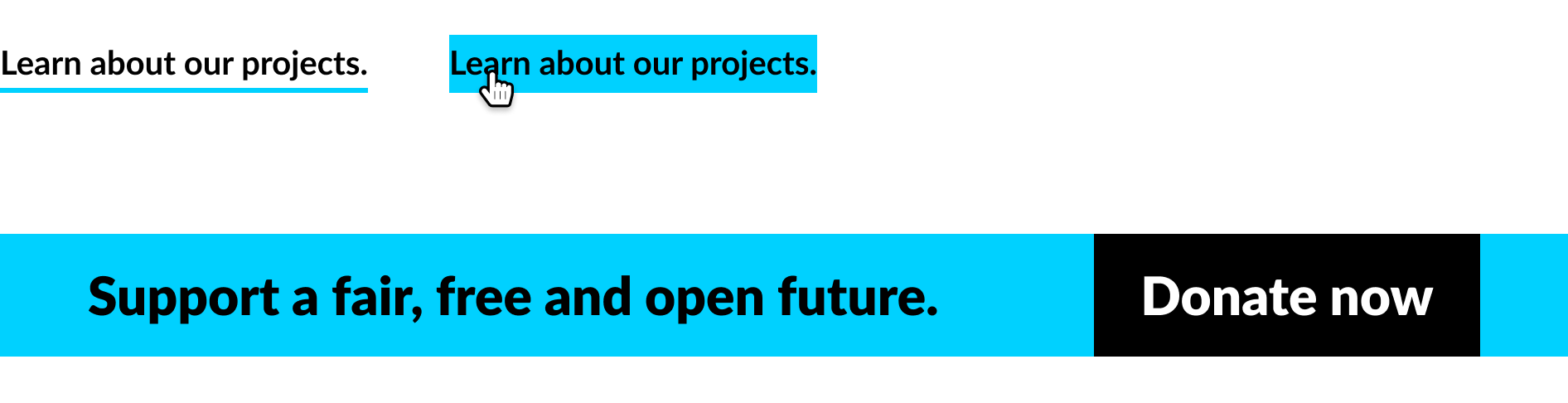
- highlight a call for supporters
- make improvements and fixes to CMS integration
I have a long term relationship with Open Knowledge Foundation, having worked with them extensively over eight years. Bringing me onboard to address these challenges gave Open Knowledge the confidence that they would be ready to launch their reboot on their desired date.
Some of the requirements were in response to changes in the organisation, for example the new mission, brought in by a new CEO. Others were preexisting pain-points that had been tolerated for a long time, such as a visual identity that was difficult to work with. The most fundamental of the challenges was the visual identity refresh. The strongest message coming from the client was a dislike of the primary brand colour. A bright green introduced during a 2014 rebrand. The colour had been tweaked over the years, to attempt to make it less garish, and easier to work with, but essentially remained problematic.


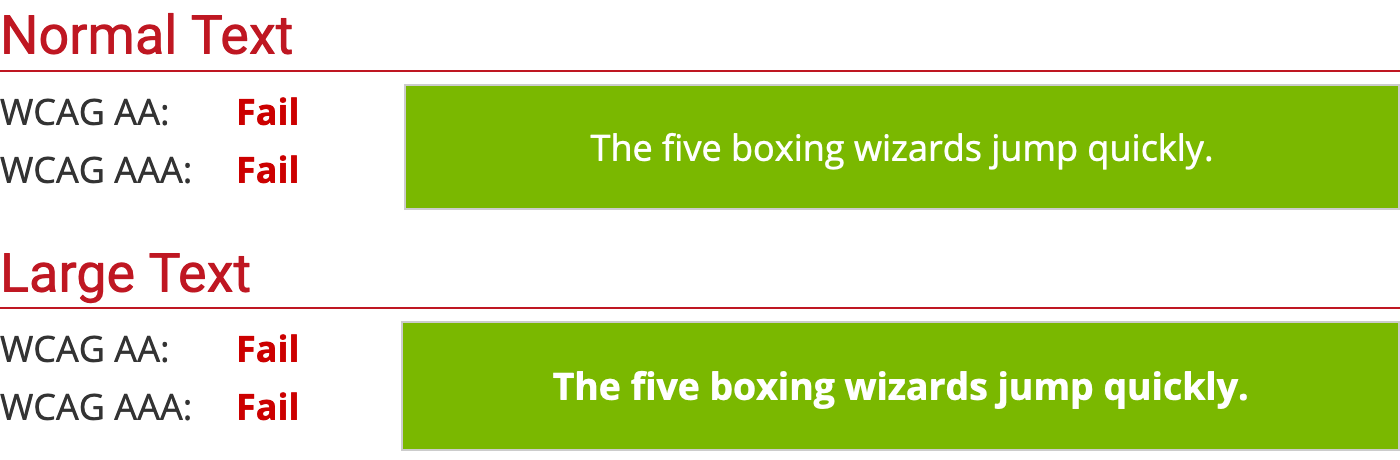
The above two logos represent the two phases of identity Open Knowledge had prior to this work. The 2014 brand guidelines also advocated for some problematic usage. The use of white text on green offered poor and inaccessible colour contrast.

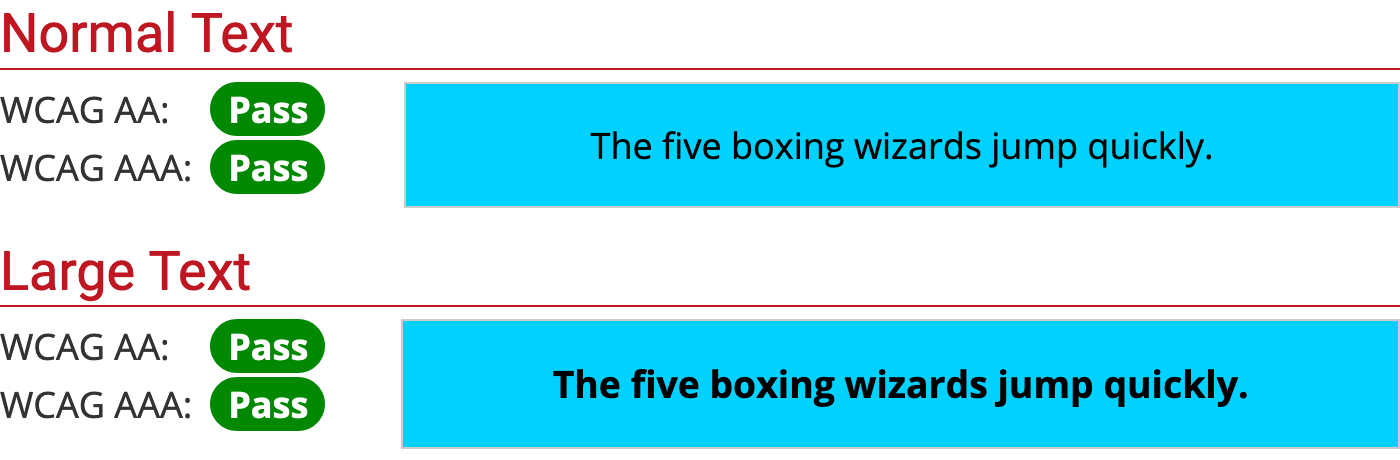
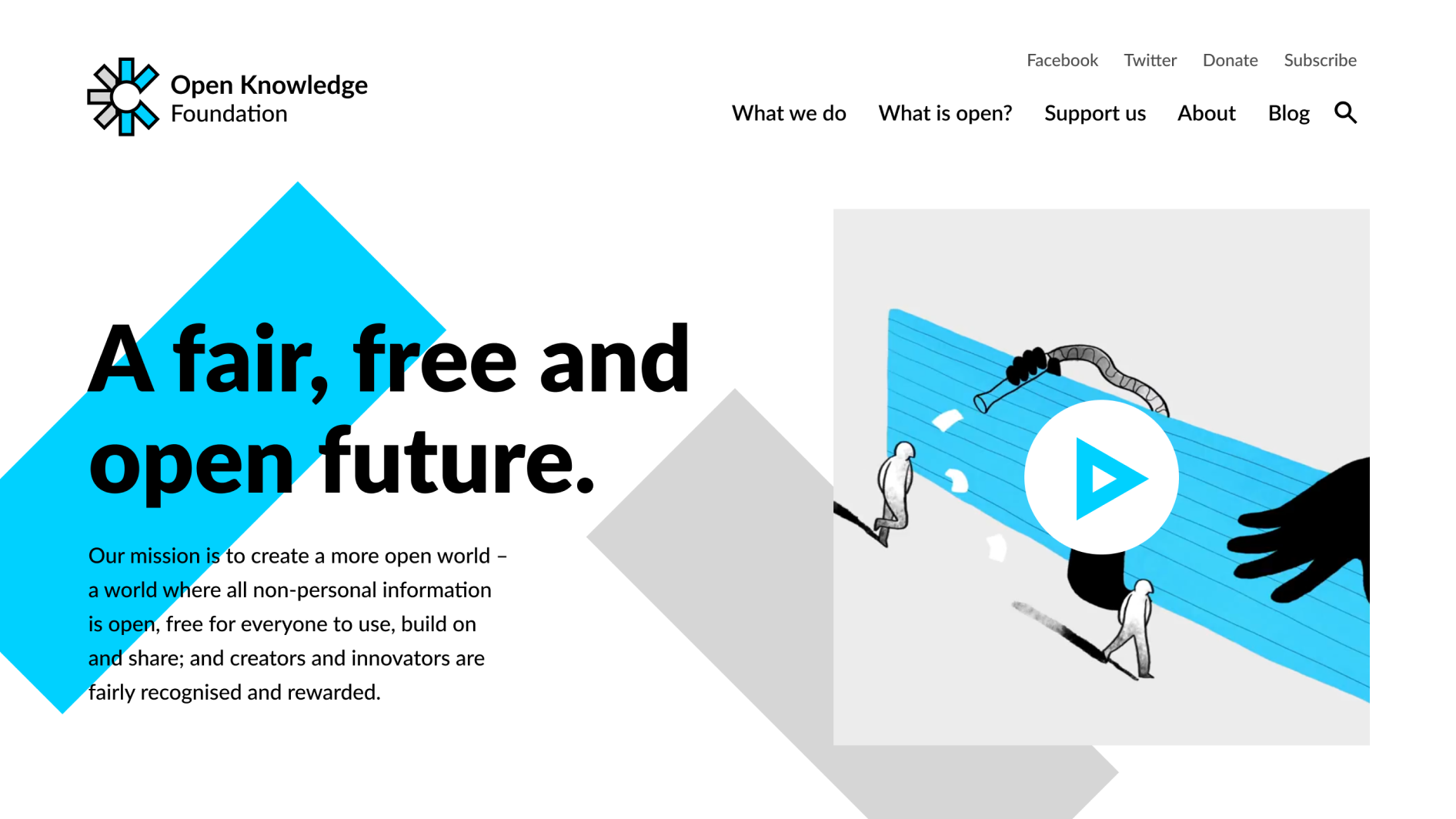
In consultation with the team at Open Knowledge Foundation, we decided to replace the green with a bright blue, intended to work with black text when needed.

The scope of this work didn't extend to designing a new logo, but I felt that if the logo was going to change, now would be the time to do so. As it happens, I had previously designed an Open Knowledge Foundation logo in 2014, which was never used. I still preferred this version. I felt that the simplicity worked better at various sizes, and the weighting felt more balanced. I also liked the nod back to the original logo, with the use of the 'O' and 'K' forms. I made a version using the new brand colour, and offered it to Open Knowledge. They decided to run with it.

I also created an animated version for their "Our Open Future" campaign.
From this colour scheme and logo stemmed some visual features that began to shape the broader visual identity. Blue rectangles were used in various ways to draw attention. Including to the prominent mission statement added to the home page.


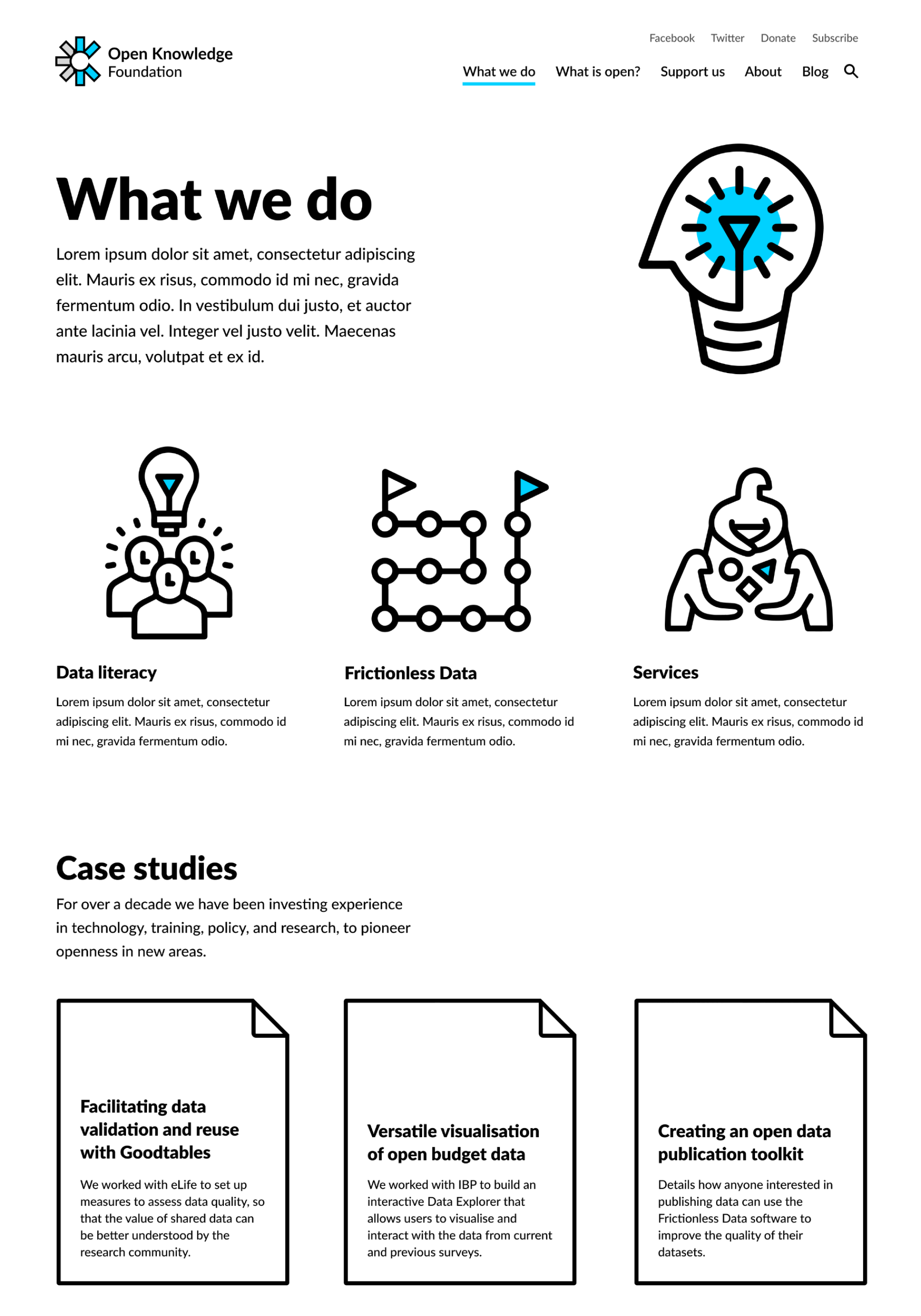
To compliment the geometric feel, another new design feature was the addition of bold lines, including icons / simple illustrations.

I had seen a couple of these icons in recent Open Knowledge materials, and felt that the style was a good fit. I tracked down the designer - Yu luck - and found that they had a collection of similar icons. I customised some of these icons (as chosen by the Open Knowledge team), adding splashes of blue. This approach proved a useful way to establish a new look and feel on a tight schedule.
These design changes needed to be implemented into two websites. The main site, running DjangoCMS, and the blog running on Wordpress. These codebases were pretty disparate, but did both use Bootstrap. So to aid in restoring and maintaining parity, I created a small third codebase which contained design tokens to generate Bootstrap variables that could be shared across the two sites. With this in place I updated the websites respective themes, ready to be merged and deployed by the dev team at Open Knowledge.
Sam's attention to detail and expert design inputs were crucial to helping the Open Knowledge Foundation turn our aspirations of creating a simple, clear new website into reality. Everyone on our team has been greatly impressed with Sam's work to speedily deliver and develop the site.
Stephen Abbott Pugh, Content Development Manager, Open Knowledge Foundation.
Project roles
- Visual identity
- Web design
- Web build
